Snapshot
Type of Interaction: Student with content
Type of Course: Face-to-Face, Flipped or hybrid, Online
LMS Used: TRACS
Tools Used: MS Word, MS PowerPoint, MediaFlo, Adobe Acrobat
Bruce Coonce is the Assistant Director of the Office of Disability Services. He worked with one of our Senior Instructional Designers, Michelle Read, to produce this post.
The Americans with Disabilities Act is a civil rights law enacted in 1990 that prohibits discrimination against and provides equitable opportunities for individuals with disabilities in public and private places that are open to the public (ADA National Network, January 2019). In accordance, as public university instructors, we must provide accessible documents, media, and webpages to students with a demonstrated, disability-related need, and we must do so in a timely manner. We recommend being proactive by preparing content materials with accessibility in mind from the start. In this blog post, you will be presented with 10 important considerations for ADA compliance while planning and developing course content.
For Screen Readers in Webpages and Documents
1. Use styles and page breaks.
2. Format table headers and rows.
3. Use Alt Text for images, graphs, and charts.
4. Use meaningful, contextual hyperlinks.
Screen readers are applications that read text in documents and webpages aloud and help users navigate websites. This is particularly useful for students who are completely blind or who have very low vision. These applications are programmed to identify text elements, such as headers, page breaks, table headers and rows, etc., and alternative text, or Alt Text, for charts, graphs, and images. Failing to identify these elements means that screen readers will not know how to navigate, or will have difficulty navigating, your document or webpage. Read below for more information about screen readers and PDF files.
Screen readers also read hyperlinks aloud, meaning, if you write “https://www.eebew.com/seo-tutorial/on-page-seo/basic-elements/internal-navigation/contextual-link-building/”, the screen reader will read it just the way it is written. Instead, use meaningful hyperlinks, which are embedded within the context of a sentence, for example, “Read Contextual Link Building for more information.” Here you can see that the title of the webpage, “Contextual Link Building”, is hyperlinked to the webpage.
Captions and Transcripts
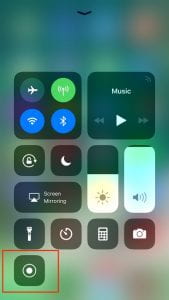
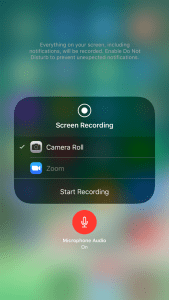
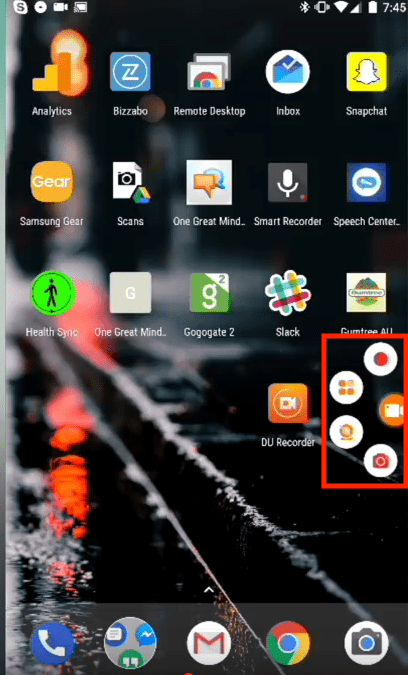
5. Use captions and/or transcripts for video and audio files.
Captions are particularly useful for students with hearing impairments. However, they are also useful for students with minor hearing loss and issues with processing. Even students without a documented need for assistance benefit from the use of captions and transcripts. At Texas State University, any videos made by instructors and uploaded to MediaFlo can be captioned or transcribed from within the MediaFlo application. Many YouTube videos are captioned, but most have auto-generated captions with many mistakes. Transcripts can be created for YouTube, TED talks, and many other 3rd-party videos.
For Webpages and Documents
6. Use traditional default web fonts and styles and alt text.
7. Limit use of animations.
8. Use contrasting colors and avoid color-coding.
As mentioned earlier, the use of styles and alt text is essential for screen readers to “read” text in both documents and webpages. Be sure to identify your headers as such and provide alternative text for each image, describing its purpose in placement. Even if your image is simply decorative, with no educational value, then describe it as “decorative image only”.
For those with visual impairments, but not complete blindness, it is also important to stick to web-safe fonts, typically sans serif, which are the default fonts used by most applications and website builders. “Normal” styled default text is typically set to 12-14 points with various headers at incrementally larger sizes. Consider making “Normal” text in PowerPoint even larger, at 18 point. This is particularly important for many people with dyslexia. Curly-ques and adornments on some fonts increase reading difficulty. Most webpage building applications default to fonts like Arial and Times New Roman, because these fonts are readable by any computer, whereas some unique fonts aren’t readable by all computers and browsers, etc.
In applications such as PowerPoint, it is also important to limit animations. Animations should have a specific purpose, such as to aid in understanding. It is important to use simple animations rather than complex ones. Low vision readers often have to wait for the text to stop moving before they can read it. Effects that deliver bulleted lists one by one or in small chunks are good because this helps readers focus and avoid being overwhelmed by too much text on the slide all at once.
For students with low vision, certain eye diseases, including macular degeneration or glaucoma and color-blindness, it is important to use contrasting colors on your websites. Lime green, for instance, doesn’t really work well on a computer screen, particularly if you insert white text within it. It’s also important to avoid color coding (aligning red text with a specific assignment for example). While color coding is useful for many students, for students with low vision and/or some degree of color-blindness, the coding may be pointless. If you choose to use color-coding, reinforce the code by using bolding and/or italics for those who cannot discern the various colors.
PDFs
9. Convert PDF text images to OCR.
Not all PDFs are created the same. We often try to help students by scanning documents or book pages (don’t forget to consider copyright here, too) and providing the scans to students electronically. Unfortunately, when we scan, we often forget to convert our scanned image to text using OCR (Optical Character Recognition). Screen readers can only navigate and read PDFs that have been converted to OCR. You want to make sure after conversion that headers and table elements are identified correctly through styles, and that any images, charts, graphs, etc. have alt text applied.
Some students with other disabilities, such as dyslexia, may also benefit from using text-to-speech tools. These tools simply read the text given on the page. However, text-to-speech tools cannot read PDFs that are simply images of text—any image of text must be converted to OCR. You can create scans with OCR through Adobe Acrobat, which is free for any Texas State University employee.
Accessibility Checkers
10. Use built-in accessibility checkers
Microsoft Word and PowerPoint, Adobe Acrobat, and many webpage builders and learning management systems (LMS) have built in accessibility checkers. They will identify accessibility issues and usually provide helpful information for correcting them.
For more information on how to make your Word, PowerPoint, and Adobe documents accessible, please visit the Office of Distance and Extended Learning’s Creating Accessible Documents for both Windows and Macintosh operating systems. You will need to use your Texas State NetID and password to access.











This is a wonderful resource, thank you for posting!